Adobe XD gratis downloaden - 2024 nieuwste versie
Adobe XD (Adobe Experience Design) is een intuïtieve en superieure ontwerptoepassing voor gebruiksinterfaces en gebruikservaringen. De software is ontworpen door Adobe om creatievelingen zoals jou de mogelijkheid te geven om ontwerpen van gebruikservaring en interactie voor websites, apps en sociale media te ontwerpen, prototypes te creëren en te delen.
Dit betekent dat je snel van conceptualisering naar prototyperen en delen kunt gaan tijdens het ontwerpen van websites, mobiele apps, spelinterfaces, e-mailsjablonen en steminterfaces. De toepassing is volledig uitgerust met functies waarmee je dit makkelijk kunt bereiken. En het beste van alles is dat je dit gratis kunt krijgen.
Volg de onderstaande downloadinstructies om het Starter-abonnement van Adobe XD 7 dagen gratis te gebruiken.
Adobe XD gratis downloaden en installeren op je pc
- Klik hier om de officiële downloadpagina van Adobe XD te openen in een nieuw tabblad.
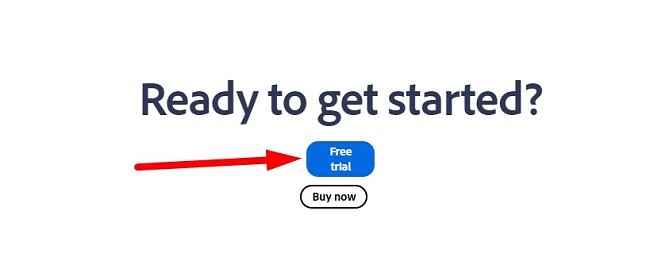
- Scroll helemaal naar beneden op de pagina en klik op de knop Gratis proefversie.
![Adobe XD gratis proefversie]()
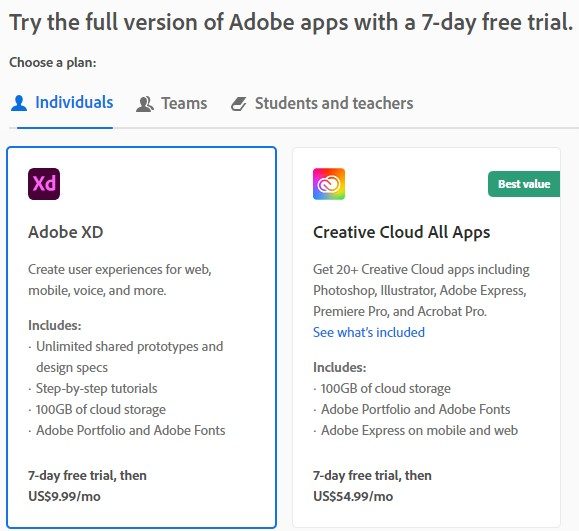
- Adobe biedt twee opties:
- Download Adobe XD, met onbeperkte gedeelde prototypes en ontwerpspecificaties, Adobe Portfolio, Adobe Fonts en 100 GB opslagruimte.
- Download de volledige Creative Cloud-app-collectie, inclusief meer dan 20 programma’s zoals Photoshop, InDesign, Premiere Pro en meer. Kies uw gewenste pakket en klik op de knop Gratis proefversie starten. Ik download alleen Illustrator voor dit voorbeeld, maar de instructies zijn hetzelfde in beide gevallen
![XD gratis proefversie]()
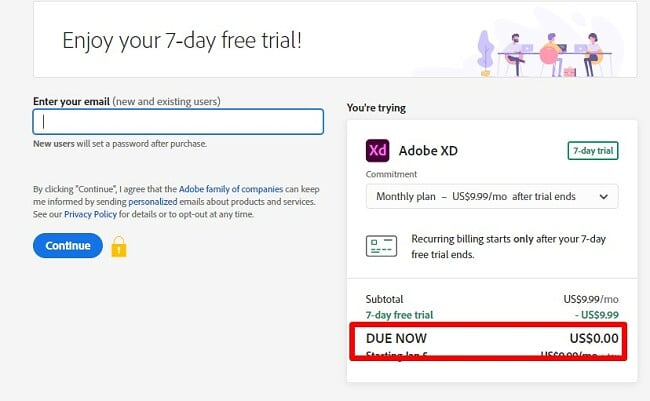
- Voer een geldig e-mailadres in en de pagina met betalingsgegevens wordt geopend. Hoewel dit een gratis proefperiode is, moet je nog steeds je betalingsgegevens invoeren om de proefperiode te activeren. Er worden pas kosten in rekening gebracht aan het einde van de gratis proefperiode.
![Adobe XD gratis proefversie]()
- Als u al een Adobe-account heeft, kunt u nu inloggen. Anders maakt u een veilig wachtwoord aan en drukt u op de knop Doorgaan.
- Adobe zal bevestigen dat uw betaalmethode geldig is, en vervolgens zal de Creative Cloud-app naar uw computer downloaden.
- Wanneer het bestand is gedownload, opent u het bestand en voert u uw wachtwoord in.
- Creative Cloud zal op uw computer worden geïnstalleerd.
- Zodra de installatie van Creative Cloud is voltooid, start de Adobe XD-installatie automatisch. Als u ervoor kiest om de hele collectie van Creative Cloud-apps te downloaden, worden deze één voor één geïnstalleerd.
Adobe XD overzicht
Veel gebruikers van het Adobe-pakket hopen al een tijdje op een app van de ontwikkelaar met intuïtieve tools voor het creëren van illustraties die beter passen bij moderne websites, webapps en mobiele apps. Adobe XD biedt je precies die ervaring. De app is een van de recente stroom van apps die ontwikkeld zijn door Adobe Inc. De toepassing combineert vele jaren aan ervaring, tools en functies van vorige Adobe-software om de beste ontwerpervaring voor UI en UX te bieden.
Als onderdeel van de Creative Cloud is het gemakkelijk om je werk te delen en bestanden te importeren vanuit andere Adobe-software, zoals Photoshop, Premiere Pro en Illustrator.
Adobe XD is de perfecte software als je op zoek bent naar grafische tools waarmee je naadloos de beste gebruikersinterfaces kunt maken voor websites, apps, games en meer. Afgezien van het ontwikkelen van concepten en ontwerpen, stelt de app je in staat om te prototypen en je ideeën onderweg te delen met anderen.
Hoewel XD doorgaans een premium software is, kun je je abonneren op een gratis starterplan. Dit plan heeft wel beperkingen, zoals het aantal documenten dat je kunt delen of hoeveel prototypes en outputs je kunt produceren.
Het beste is om te beginnen met de gratis 7-daagse proefperiode die je volledige toegang geeft, zonder beperkingen. Daarna kun je beslissen of je wilt doorgaan met het Starter Plan of je aan het einde van de week abonneert op de volledige versie.
Functies van Adobe XD
Een van de grote voordelen van het gebruik van XD is dat als je een specifiek gereedschap nodig hebt, je het altijd kunt uploaden vanuit een andere Creative Cloud-app. Er is ook de mogelijkheid om afbeeldingsbestanden te importeren, zoals jpg, svg, png en gif. Het heeft echter niet de mogelijkheid om videobestanden of geanimeerde gifs te uploaden.
Onderdelen
Onderdelen zijn herbruikbare elementen die je kunt creëren en gebruiken tijdens je ontwerp. Dit kan je tijd en moeite besparen en kan helpen om te zorgen dat je ontwerp consistent is. Je kunt bijvoorbeeld een onderdeel creëren voor een knop met de tekst, stijl en kleur van de knop. Op deze manier kun je makkelijk dezelfde knop toevoegen aan verschillende delen van je ontwerp.
Om een onderdeel te creëren moet je het object of de groep met objecten selecteren waar je een onderdeel van wilt maken en vervolgens op de knop ‘Create Component’ (onderdeel creëren) in de werkbalk klikken. Daarna geef je je onderdeel een naam en sla je deze op. Om een onderdeel in je ontwerp te gebruiken, hoef je deze alleen maar van het venster ‘Components’ (onderdelen) naar je kunstbord te verslepen.
Inhoudsbewuste opmaak
Met de slimme Content Aware Layout hoef je je geen zorgen te maken over het perfect uitlijnen van alle verschillende componenten. Adobe XD zal ze automatisch verplaatsen om gelijkmatige ruimtes te creëren wanneer je objecten toevoegt, verwijdert of van grootte verandert. Om de Content Aware Layout te activeren, selecteer je twee of meer lagen met het selectiegereedschap en klik je op Maak Component. Schakel vervolgens Content Aware Layout in en de opvulling wordt aangepast op basis van de omliggende lagen zonder afbeeldingen of tekstvakken te vervormen.
Responsief formaat en beperkingen
Met Responsief formaat en beperkingen kun je aanpasbare ontwerpen creëren die er goed uitzien op verschillende apparaten en schermgroottes. Dit betekent dat je je geen zorgen hoeft te maken over het creëren van aparte prototypes voor verschillende apparaten en dat je ontwerpen er altijd perfect uitzien.
Om deze functie te gebruiken moet je eerst een masteronderdeel maken. Een masteronderdeel is een onderdeel dat je kunt gebruiken om meerdere exemplaren van hetzelfde onderdeel te creëren. Als je een masteronderdeel wilt maken, moet je het object of de groep met objecten selecteren waar je een masteronderdeel van wilt maken. Klik daarna op de knop ‘Create Master Component’ (masteronderdeel creëren) in de werkbalk.
Na het creëren van een masteronderdeel kun je Responsief formaat en beperkingen toevoegen. Je moet hiervoor het masteronderdeel creëren en vervolgens op de knop Responsive Resize (responsief formaat) in de werkbalk klikken. Daarna kun je het type responsieve formaat kiezen dat je wilt toepassen. Je kunt ook de marges en invulling van het masteronderdeel opgeven.
Getimede overgangen
Met Getimede overgangen kun je animaties creëren die op specifieke tijden moeten plaatsvinden. Dit kan handig zijn voor het creëren van prototypes die laten zien hoe gebruikers na verloop van tijd werken met een ontwerp. Om een getimede overgang te creëren moet je het object dat of de groep met objecten die je wilt animeren selecteren. Klik vervolgens op de knop ‘Transition’ (overgang) in de werkbalk. Daarna kun je het type overgang kiezen dat je wilt toepassen. Je kunt ook de duur van de overgang en het tijdstip waarop deze moet plaatsvinden aangeven.
Getimede overgangen kunnen worden gebruikt voor uiteenlopende doeleinden, zoals animaties voor inwerken, interactieve handleidingen en productdemonstraties.
Ankerkoppelingen
Met Ankerkoppelingen kun je verschillende delen van een prototype koppelen. Dit kan handig zijn om complexe gebruikersstromen te creëren of om gebruikers tussen verschillende schermen te laten schakelen. Je kunt bijvoorbeeld ankerkoppelingen gebruiken om een prototype te maken voor een website met meerdere pagina’s of om een prototype te maken voor een mobiele app met meerdere schermen.
Om een ankerkoppeling te creëren moet je het object dat of de groep met objecten die je wilt koppelen selecteren. Klik vervolgens op de knop ‘Anchor Link’ (ankerkoppeling) in de werkbalk. Na het creëren van een ankerkoppeling kun je deze koppelen met nog een object of groep met objecten in je prototype. Hiervoor moet je simpelweg de ankerkoppeling waarmee je wilt koppelen van het Anchor Links-venster op het object of de groep met objecten verslepen.
3D-transformaties
Met de functie 3D Transforms kun je je UX-ontwerpen naar een hoger niveau tillen. Het stelt je in staat om objecten te draaien, diepte toe te voegen en het perspectief van je ontwerp te veranderen. De intuïtieve 3D-tools zijn vrij gemakkelijk te gebruiken en bieden je de mogelijkheid om je ontwerp weer te geven met een realiteit die niet beschikbaar is in andere Adobe-software. De 3D-transform is uiterst nuttig voor AR/VR-ontwerpen.
Overlays
Met Overlays kun je extra informatie toevoegen aan je prototype zonder dat je hiervoor een nieuw scherm hoeft te creëren. Dit kan handig zijn om gebruikers feedback te geven of ze te helpen bij het gebruik van je ontwerp, zoals het creëren van tooltips, foutberichten of modale dialoogvensters.
Om een overlay te creëren moet je op de knop Overlay in de werkbalk klikken. Daarna kun je de content toevoegen die in de overlay moet verschijnen. Je kunt ook de positie van de overlay aangeven en het moment waarop deze moet verschijnen.
Maskeren en effecten
Met Maskeren en effecten kun je meer complexe en visueel aantrekkelijke ontwerpen creëren. Met maskeren kun je delen van een object verbergen en met effecten kun je schaduwen, glans en andere visuele verbeteringen toevoegen.
Om een object te maskeren moet je het object selecteren dat je wilt verbergen en vervolgens de Shape-tool selecteren. Teken een vorm over het deel van het object dat je wilt verbergen. Om een effect toe te voegen aan een object moet je het object selecteren en daarna op de knop Effects (effecten) in de werkbalk klikken. Kies het effect dat je wilt toepassen en pas vervolgens de instellingen aan je voorkeuren aan.
Deze tools worden gebruikt om uiteenlopende effecten te creëren, zoals aangepaste knoppen, zweefeffecten en geanimeerde overgangen.
Creëer en deel prototypes
Een van de beste dingen van Adobe XD is hoe je een prototype van je ontwerp kunt maken. Dit geeft je niet alleen de mogelijkheid om het uit te testen en er zeker van te zijn dat alles goed werkt en er goed uitziet, maar je kunt het ook gemakkelijk delen met klanten, collega’s of professoren.
Prototyping is een belangrijk kenmerk bij het creëren van interactieve ontwerpen, zoals formulieren of knoppen, en het testen van hoe verschillende artboards met elkaar verbonden zijn en op elkaar reageren.
Adobe XD heeft verschillende tools die specifiek zijn ontworpen voor XD, zoals Auto Animate. Met deze tool kunt u animaties, overgangen en ontwerpen ontwerpen die zich aanpassen op basis van de schermgrootte of het apparaat waarop het wordt bekeken, door verschillende objecten te schalen of een object te selecteren dat op zijn plaats blijft staan bij het scrollen.
Maak tracking voor verschillende soorten gebruikersbetrokkenheid
Naast het ontwerp is het begrijpen van hoe een gebruiker omgaat met uw ontwerp een van de belangrijkste aspecten van het project. Adobe XD heeft de tools die u kunnen helpen om precies te zien hoe gebruikers reageren, dankzij verschillende triggers en inputs. Afhankelijk van het voltooide project kunt u alles gebruiken, van basis-triggers zoals Tikken of Slepen, tot meer geavanceerde opties zoals spraak, het gebruik van een Bluetooth-gamecontroller, tot verschillende toetsaanslagen.
Ontwerp spraakprototypes
Met spraakprototypes kun je prototypes creëren die bediend kunnen worden met je stem. Dit is een krachtige nieuwe manier om op spraak gebaseerde gebruikersinterfaces te testen en valideren zonder dat je code hoeft te schrijven. Het zal je tijd en moeite besparen en kan helpen om snel en vaak feedback te krijgen van gebruikers.
Om spraakprototypes te gebruiken moet je eerst een prototype creëren in XD. Na het creëren van je prototype kun je spraakopdrachten toevoegen. Klik hiervoor op de knop Voice Prototyping (spraakprototypes) in de werkbalk en selecteer daarna het object of de groep met objecten waar je een spraakopdracht aan wilt toevoegen. Na het selecteren van het object of de groep met objecten kun je je spraakopdracht opnemen.
Zodra je je spraakopdracht hebt opgenomen, kun je deze testen door op de knop Preview te klikken. Je kunt de mobiele XD-app gebruiken om je prototype op een mobiel apparaat te controleren.
Adobe XD naar HTML exporteren
Met de Naar HTML exporteren-functie kun je je XD-ontwerpen rechtstreeks naar HTML exporteren. Hiermee kun je tijd en moeite besparen, aangezien je je ontwerpen of prototypes niet handmatig hoeft om te zetten.
Om te exporteren naar HTML hoef je alleen maar het kunstbord te selecteren dat je wilt exporteren en vervolgens naar File (bestand) > Export (exporteren) te gaan. In het dialoogvenster van exporteren moet je HTML selecteren in het vervolgkeuzemenu van Format (indeling) en op Export klikken. XD zal een HTML-bestand en CSS-bestand genereren voor je ontwerp. Je kunt het HTML-bestand vervolgens in een webbrowser openen om je ontwerp te bekijken.
De Naar HTML exporteren-functie is vooral nuttig voor het creëren van webpagina’s en toepassingen. De functie is ook nuttig voor het delen van je ontwerpen met ontwikkelaars, aangezien ze de HTML- en CSS-bestanden kunnen gebruiken om de website of toepassing te bouwen.
Volg deze stappen om je ontwerpen te exporteren:
- Creëer het ontwerp van je webpagina in XD.
- Selecteer het kunstbord dat je wilt exporteren na het voltooien van je ontwerpen en ga daarna naar File > Export.
- Selecteer in het Export-dialoogvenster HTML via het vervolgkeuzemenu van Format en klik op Export. XD genereert een HTML- en CSS-bestand voor je ontwerp.
- Upload de HTML- en CSS-bestanden naar je webserver.
- Open je webpagina in een webbrowser om je ontwerp te bekijken.
De Naar HTML exporteren-functie is een krachtige tool die je tijd en moeite kan besparen tijdens het creëren van webpagina’s en toepassingen. Het is ook een geweldige manier om je ontwerpen met ontwikkelaars te delen.
Breid de kracht van XD uit met Plugins
Adobe XD heeft een vrij krachtig scala aan mogelijkheden, maar zelfs Adobe kan niet alles in één pakket opnemen. Daarom is het compatibel met plugins van derden. Je kunt de mogelijkheden uitbreiden vanuit een technisch oogpunt of andere kleurencombinaties toevoegen die niet beschikbaar zijn via de ingebouwde kleurenschema’s. Er zijn honderden gratis en op abonnementen gebaseerde plugins die gemakkelijk kunnen worden geüpload naar XD zonder technische achtergrond of expertise.
Gebruiksgemak
Om de beste ervaring te hebben, heb je wel enige ontwikkelings- of ontwerpervaring nodig. Voor ontwerpers en ontwikkelaars is het programma echter redelijk eenvoudig te gebruiken, vooral als ze eerder ervaring hebben met andere Adobe-producten.
Als je XD goed wilt leren gebruiken, kun je via de app of de Adobe-website toegang krijgen tot een uitgebreide “Leren” sectie.

Deze stapsgewijze handleidingen begeleiden je door het ontwikkelings- en ontwerpproces. Je leert hoe je je werkruimte opzet, wat de verschillende tools doen, hoe je 3D-items maakt, voice-activated prototypes en reguliere prototypes ontwerpt, hoe je samenwerkt met anderen en meer.
Wanneer je eenmaal begint met het gebruik van XD, zul je zien dat het een vrij eenvoudig programma is om onder de knie te krijgen, omdat het een enkelvoudige focus heeft. Met updates die zijn doorgevoerd in de nieuwste versie van XD, zoals Auto Animate en verbeterde Content Aware Layout, worden veel van de kleinere aanpassingen op het artboard automatisch uitgevoerd, wat het gebruik nog gemakkelijker maakt.
Interfacé
Wanneer je een nieuw project start in XD, kun je kiezen of je jouw werkruimte grootte wil instellen als een iPhone, desktop, Instagram verhaal of op maat gemaakt formaat.

Na het kiezen van de gewenste projectgrootte, opent er een werkstation met tools aan de linkerkant en stijlelementen aan de rechterkant.

Met de elementen aan de rechterkant kun je het volgende aanpassen:
- Stijl: Voeg CSS en andere stylingopties toe om het perfecte ontwerp te creëren
- Ontwerp: Kies uit verschillende lay-outs, grids en modi die worden ondersteund door de user interface-API’s.
Met deze instellingen kun je alles aanpassen over hoe objecten verschijnen in je werkruimte. Je kunt hoeken afronden, kleuren veranderen, verschillende lettertypen instellen, bekijken hoe de pagina eruit zou zien met een responsief ontwerp, en nog veel meer.
De werkbalk aan de linkerkant is waar je alle belangrijke tools kunt vinden, zoals het toevoegen van vormen, lijnen, tekst en zoom. Elke tool heeft een sneltoets en zodra je bekend bent met de sneltoetsen, zul je zien hoeveel sneller je kunt werken.
Compatibiliteit
De volledige versie van Adobe XD is alleen beschikbaar voor PC en Mac, mits ze voldoen aan de minimumsysteemvereisten die hieronder worden beschreven.
Er zijn XD-apps voor Android en iOS, maar deze zijn alleen bedoeld om het ontwerp te bekijken en het prototype te testen. Je hebt altijd toegang tot de nieuwste versie van het project via je Creative Cloud-bibliotheek. Er zijn echter geen bewerkingstools en alle wijzigingen moeten op de desktop worden gedaan.
Er zijn twee manieren om je XD-projecten te bekijken:
- Real-time voorvertoning met een USB-verbinding: Sluit je mobiele apparaten aan op de computer waarop Adobe XD draait. Je krijgt een realtime weergave van de prototypes en ontwerpen, en alle wijzigingen zijn in real-time te zien op het mobiele apparaat.
- Cloud-documenten laden: Krijg direct toegang tot alle XD-documenten die zijn opgeslagen als cloud-document in je Creative Cloud-account.
Systeemvereisten
Naast de vereiste specificaties op uw computer, werkt XD alleen met de nieuwste versies van de volgende browsers.
- Chrome: Windows 7+ en macOS 10.13+
- Firefox: Windows 7+ en macOS 10.13+
- Edge: Windows 10+
- Safari: macOS 10.13+
XD ondersteunt het bekijken van gedeelde ontwerp-specificaties niet op mobiele browsers.
Windows
| Besturingssysteem | Windows 10 (64-bit) en hoger |
| Scherm | Resolutie van 1280×800 en minimaal een scherm van 13 inch |
| RAM | 4 GB |
| Pen- en aanraakinvoer | Werkt met pen- en aanraakfuncties van Windows |
| Opslag | Het is het beste om cloud-documenten van Creative Cloud te gebruiken en niet gesynchroniseerde bestanden van Creative Cloud of andere opslagservers. |
Mac
| Besturingssysteem | macOS 10.15 (Catalina) of hoger |
| Scherm | Minimale resolutie van 1400 x 900 en ten minste een 13-inch display. Het wordt aanbevolen om een Retina-display te hebben, maar het is niet verplicht. |
| RAM | 4 GB |
| Opslag | Het is het beste om cloud-documenten van Creative Cloud te gebruiken en geen gesynchroniseerde bestanden van Creative Cloud of andere opslagservers.Internet access is required for both Windows and Mac during installation and registration and to access certain libraries and features. You can only view prototypes with voice capabilities when connected to the internet. |
Toegang tot internet is vereist voor zowel Windows als Mac tijdens installatie en registratie en om bepaalde bibliotheken en functies te gebruiken. U kunt alleen prototypes bekijken met spraakmogelijkheden wanneer u verbonden bent met internet.
iOS: Compatibel met alle 64-bit iPads en iPhones met iOS 14.0 of hoger.
Android: Adobe heeft XD getest op Samsung Galaxy S10 & S20 en Google Pixel 2 & 4. Op basis van deze tests zou XD compatibel moeten zijn met elk Android-apparaat vanaf versie 9.0 en hoger met Open GL ES 2.0.
Aanvullende bewerkingstools van Adobe
- Adobe Photoshop: Photoshop is het beste bewerkingsprogramma voor digitale afbeeldingen en foto’s. De software bevat een uitstekende verzameling van tools die het makkelijk maken om de gezichtskenmerken van een persoon te veranderen, ongewenste onderdelen uit een afbeelding te verwijderen, creatieve opties voor typografie en nog veel meer.
- Adobe Illustrator: Adobe Illustrator werkt zowel op Windows- als Mac-computers. Het is een toonaangevend programma voor het bewerken en ontwerpen van vectorillustraties, dat door veel ontwerpers gebruikt wordt voor het creëren van illustraties, logo’s pictogrammen, cliparts en meer voor het web en mobiel.
- InDesign: een geavanceerde publicatietool die ideaal is voor het creëren van content voor kranten, boeken, tijdschriften en overige drukmaterialen. Je kunt profiteren van diverse mogelijkheden, die uiteenlopen van tekststyling en aanpassingen van afbeeldingen tot geavanceerde typografie. De naadloze compatibiliteit met andere Adobe Creative Cloud-tools, zoals Photoshop en Illustrator, verbetert het ontwerpproces.
- Premiere Pro: het toonaangevende videobewerkingsplatform van Adobe is ontworpen voor het produceren van films, televisieproducties en diverse videosegmenten. Het programma is uitgerust met uitgebreide functies voor het verfijnen van beeldmateriaal, optimaliseren van kleuren en introduceren van speciale effecten. Daarnaast vereenvoudigt de integratie met Creative Cloud-pakketten van Adobe, zoals After Effects en Audition, de creatie van complexe en professionele video’s.
Adobe XD verwijderen
Als je gratis proefperiode voorbij is en je Adobe XD niet meer wilt gebruiken of niet over wilt stappen op het startabonnement, dan kun je het programma volledig van je computer verwijderen door deze makkelijke stappen te volgen:
- Typ Programma’s installeren of verwijderen in de zoekbalk van Windows en druk op de Enter-toets.
![Screenshot of uninstalling Adobe XD on Windows]()
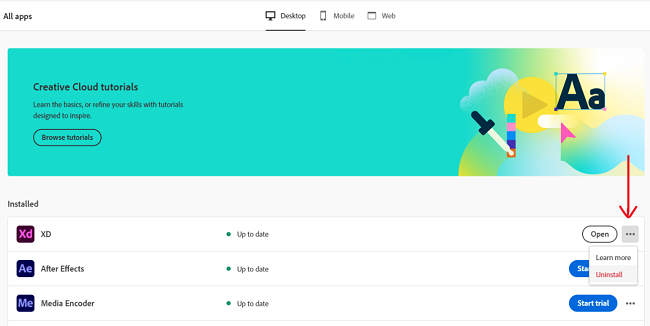
- Zoek naar Adobe XD in de lijst van geïnstalleerde programma’s en klik op de knop Verwijderen.
![Screenshot of uninstalling Adobe XD]()
- Het verwijderingsprogramma zal geopend worden. Bevestig dat je de software wilt verwijderen en het programma zal vervolgens van je computer verwijderd worden.
Je kunt ook naar je Creative Cloud Desktop-account gaan en rechtsboven naast Adobe XD op de drie horizontale stippen klikken en vervolgens op Verwijderen klikken.

Dat zal de software van je pc verwijderen.
Veelgestelde vragen
Is Adobe XD gratis?
Hoewel er geen volledig gratis versie van Adobe XD is, laat ik je in de bovenstaande stapsgewijze gids zien hoe je 7 dagen een gratis proefversie kunt gebruiken. Dit is genoeg tijd om een paar projecten te voltooien of om te testen of de software bij je behoeften past, voordat je je verbindt aan een van de betaalde abonnementen.
Hoe kan ik Adobe XD-bestanden naar HTML exporteren?
Adobe XD biedt een gebruiksvriendelijke ‘Naar HTML exporteren’-functie waarmee ontwerpers hun ontwerpen rechtstreeks om kunnen zetten in HTML. Selecteer eerst het kunstbord dat je wilt exporteren en ga vervolgens naar File > Export. Kies ‘HTML’ als je gewenste indeling in het dialoogvenster. Na het exporteren genereert XD zowel een HTML- als CSS-bestand voor je ontwerp. Bekijk hier mijn stapsgewijze gids voor het exporteren van XD naar HTML.
Hoe kan ik afbeeldingen bijsnijden in Adobe XD?
Afbeeldingen bijsnijden is een van de gebruiksvriendelijke functies van Adobe XD. Om een afbeelding bij te snijden moet je deze selecteren en op de knop Crop (bijsnijden) in de werkbalk klikken. Versleep vervolgens de grepen op de hoeken om het gewenste deel van de afbeelding te selecteren. Je kunt ook de Shift-toets ingedrukt houden om de beeldverhouding van de afbeeldingen te behouden tijdens het bijsnijden. Druk op Enter om het resultaat toe te passen zodra je tevreden bent.
Kan ik een XD-bestand naar WordPress exporteren?
Om een Adobe XD-ontwerp te converteren naar WordPress kun je het ontwerpen converteren naar HTML en CSS of een plug-in gebruiken.
Om te exporteren naar HTML en CSS moet je je XD-ontwerp openen en het kunstbord selecteren dat je wilt exporteren. Ga vervolgens naar File > Export en selecteer HTML in het vervolgkeuzemenu van Format. Klik op Export om de HTML- en CSS-bestanden te genereren. Je kunt deze bestanden vervolgens uploaden naar je WordPress-website.
Om een plug-in te gebruiken, moet je een plug-in zoals XD to WordPress of Xporter installeren en activeren. Open daarna de instellingenpagina van de plug-in en selecteer het XD-bestand dat je wilt converteren. Klik op Convert (converteren) om een nieuwe WordPress-pagina te genereren of je ontwerp te plaatsen.